こんにちは。サチです。
私もツイッターやっているので
ツイッターにこのブログのリンクを貼り付けたところ
リンクのURLが貼られただけのリンクになりました。

あれ?
ちょっとさみしい・・・。
他のサイトをリンクしようとすると
自動的にそのサイトの画像が付いたリンクになるのに
これはどうしたことか?と。
もし、ブログを始められた方で
ブログをTwitterにリンクしてみたら
リンク先の画像がつかないっという方がいらしたら
それはブログの方で設定をしていないからなんです!
Contents
ツイッターカードを設定しなければいけない
Twitter でリンクした時に、画像も自動で表示させたいときは
ブログの方で 設定をしなければいけません。
具体的にはツイッターカードのコードを <header> 〜 </header> の間に
入れないといけないらしいのです。
でも、私はAFFINGER5(アフィンガー ファイブ)というワードプレスのテーマを使って
このブログを作成しています。
これでは簡単に設定ができました!
WING(AFFINGER5) でツイッターカードを設定する

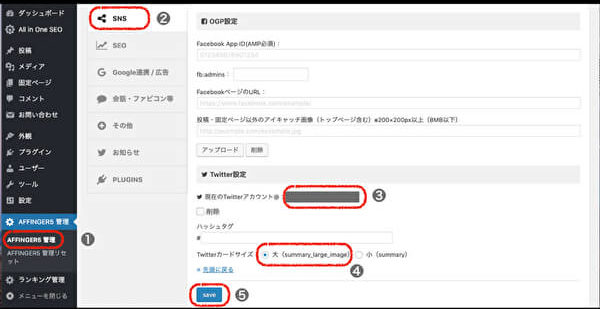
AFFINGER5の設定画面からTwitterの設定をします。
❶ 「AFFINGER5 管理」 → 「AFFINGER5 管理」 を選択
❷ 「SNS」を選択
❸ Twitter 設定 から
Twitter アカウント名を入力
Twitter カードサイズを選ぶ
❺「SAVE」する。
というように、Twitterのアカウント名とカードサイズを選ぶだけです。
Card Validator で確認する

Card Validator でURLを入れてチェック。
「successfully」となればOKです。

できました!
注意
ただし、設定してから反映されるまでに少し時間がかかります。
すぐに反映されなくても設定したのに〜っと慌てないで、大丈夫です。
ワードプレスのテーマ次第では
コードを入力することなく
簡単に設定できます。
一度設定してしまえばいいので
ぜひ、Twitter でリンクをすときに
リンクのURLのみが表示されてしまって
画像が出ないときには設定を見直してみてください。
文字だけより、画像付きが好き
もう一度画像を並べてみたいと思います。
画像なし↓

画像あり↓

アイキャッチ画像を上達させないと・・・という問題は
ちょっと置いておいて、
リンク先の画像がある場合とない場合とで
パッとみたときの印象が違うと思います。
Twitterカードサイズの大きさは
画像の大きさの違いといってもいいので
「大」を選ばれるといいと思います。
リンク先のアイキャッチ画像が目に入ることによって
活字だけのイメージよりも、より具体的なイメージを
目で見ることができます。
私も画像を見ることで
リンク先への興味が増すことがあります。
Twitterをされている方のブログには
Twitter card を設定しておくことを
おすすめします♪